HTML/CSSを書くウェブデザイナーにオススメのJadeの良いところを前回ご紹介しました。さて、これは便利そうだぞ、と思った方、自分のマシンにJadeの環境を用意してみましょう。
HTML/CSS専門のウェブデザイナーには、心理的にちょっとハードルの高い「ターミナルでコマンドを打つ」ということをしますが、意味はわからなくてもコピペでできますので、ご安心ください。
目次
そもそもJadeをインストールする、とは?
まず、そもそもJadeをインストールする、というのはどういうことでしょう。Jadeを書くこと自体はお手持ちのエディタで書き、.jadeとして保存すればいいだけです。ただし、現状ブラウザはJadeのファイルを認識してくれませんので、Jadeで書いたものを、通常のHTMLに変換する必要があります。そのために、裏でゴニョゴニョしてくれるものが必要です。
では、実際にインストールしてみましょう。「コマンドとかなにそれ!」と拒否反応を起こさず、以下の手順に従ってやってみてください。今回はMacOSでの説明です。
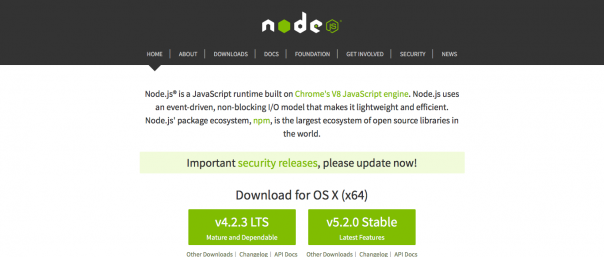
node.jsをまずインストール
Jadeを動かすには、node.jsというものが必要です。
node.jsの公式サイトでインストーラをダウンロードできますので、そちらからダウンロードし、ダブルクリックしてインストールしてください。
Jadeをインストール
さて、node.jsが入ったら、Jadeのインストールです。こちらはインストーラではなくコマンドラインでのインストールになります。
ターミナルを立ち上げる
Macであればアプリケーション > ユーティリティの下にターミナルというものが入っています。アイコンはこれです。
これを立ち上げると、とてもシンプルなウィンドウが出てきます。そこに、以下のコマンドラインをコピペしてエンターキーを押してください。
npm install -g jade
するとターミナルのウィンドウの中で何か文字列がでてきますが(今こんな処理してます的なことが表示されます)、しばらくすると止まります。そうしたら、ちゃんとインストールされたかどうか、以下のコマンドをコピペして確認してみましょう。
jade -V
この後に、1.x.xなどと数字が表示されれば、ちゃんとインストールされています。
Jadeのインストール自体はこれだけです。
JadeをHTMLに変換する
実際にJadeをHTMLに変換するのも、コマンドラインでできます。変換したい元のJadeファイルのあるディレクトリに移動して(cd /目的のディレクトリ名/で移動できます、詳しくはcd コマンド、などで検索してみてください)。
jade -P test.jade
これを打ち込むと、同じディレクトリに、test.htmlというファイルが生成されます。
-PはPrettyの略で、改行入りの綺麗なHTMLを出力してくれます。-Pなしだと改行がないので、出来上がったHTMLはとても読みづらいですが、ファイルサイズはちょっと減ります。
でも、いちいちターミナルを使いたくない
Jadeをエディタで書いて、それからターミナルでコマンドを打ってHTMLに変換する、というのはコマンド慣れしていないデザイナーにとっては心理的ハードルがとても高いです。そこで、ターミナルを使わない方法もあります。
Jadeの使えるエディタを使う
Jade対応のエディタを使ったり、プラグインを入れることによりエディタから一発でHTMLを生成することができます。
例えばこんなエディタがあります。
私自身は現状Sublime textを使っています。プラグインを入れると「コマンド+シフト+B」でJadeからHTMLを生成してくれます。とても楽です!
まとめ
Jadeのインストール自体は、デザイナーが普段あまり使わないコマンドラインを使う必要があってちょっとハードルが高いと感じるかもしれませんが、一度インストールするととても便利なのでオススメです。
この記事を書いた人

- 海外情報を中心に、海外でのマーケティング、外国人の集客や接客に役に立つ記事をお届けしていきます。
この人が書いた他の記事
 コンテンツマーケティング2018.05.23コンテンツ制作の予算作成 作業範囲と料金相場
コンテンツマーケティング2018.05.23コンテンツ制作の予算作成 作業範囲と料金相場 コンテンツマーケティング2018.05.15コンテンツ制作を代行会社に発注する前の準備
コンテンツマーケティング2018.05.15コンテンツ制作を代行会社に発注する前の準備 コンテンツマーケティング2018.03.06記事作成、編集とコンテンツマーケティングの記事まとめ
コンテンツマーケティング2018.03.06記事作成、編集とコンテンツマーケティングの記事まとめ コンテンツマーケティング2018.03.01読者はネイティブ? 英語の記事作成で書き分けの目安となるスコア
コンテンツマーケティング2018.03.01読者はネイティブ? 英語の記事作成で書き分けの目安となるスコア